צעד אחרי צעד: הוספת הצ'אטבוט לאתר GoDaddy
הוסיפו את הצ'אטבוט לאתר GoDaddy שלכם במספר שלבים פשוטים:
הערה: את קוד ה-HTML של הצ'אטבוט תוכלו למצוא בממשק ניהול הצ'אטבוט תחת "הוספה לאתר".שימו לב: Site wide scripts אינם נתמכים על ידי ממשק בניית האתרים החדש של GoDaddy’s " GoCentral".אתרי GoDaddy מדור קודם
1. התחברו לממשק ניהול האתר ב-GoDaddy.
2. הכנסו ל-WEBSITE BUILDER ולחצו על Manage.
3. בדשבורד לחצו על "Edit site".
4. לחצו על האייקון ≡ מצד ימין למעלה על מנת לפתוח את התפריט ולאחר מכן לחצו על Site Settings.
5. לחצו בתפריט העליון על Site-wide Code.
6. העתיקו והדביקו את קוד ה-HTML של הצ'אטבוט לתיבת הטקסט:
Code to put before closing </BODY> tag (all pages)
7. לחצו על OK.
8. פרסמו את האתר שלכם על ידי לחיצה על כפתור ה- Publish בפינה הימנית העליונה.
GoDaddy בניית אתר בעזרת "GoCentral"
הגרסה האחרונה של ממשק בניית האתרים של GoCentral, GoDaddy, מאפשרת הוספת צ'אט קבוע בפריסה, ולא כאלמנט צף כפי שנתמך בגרסאות קודמות.
1. התחברו לממשק ניהול האתר ב-GoDaddy.
2. ב- SITE NAVIGATION בחרו את העמוד בו תרצו שיופיע הצ'אטבוט.
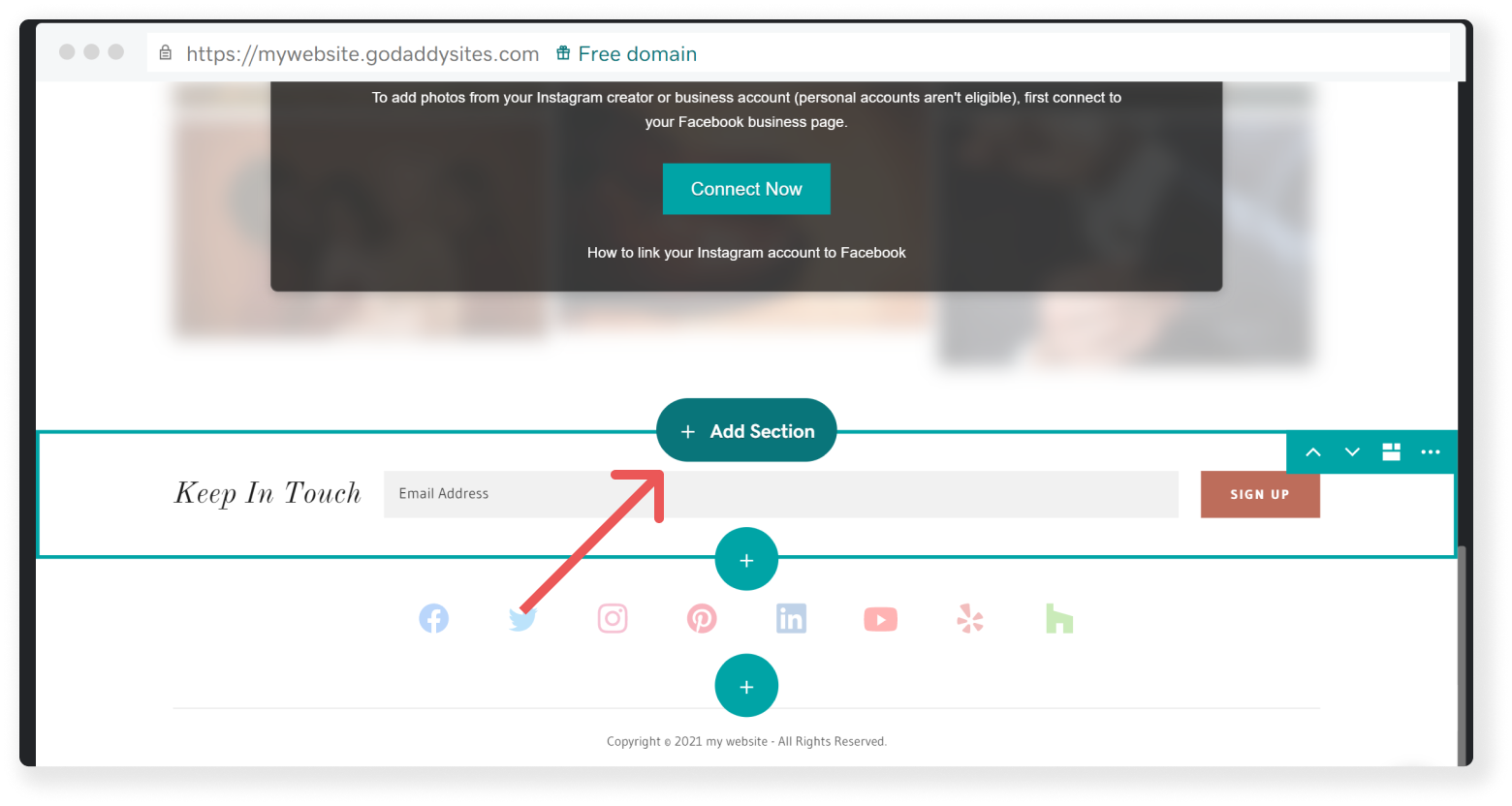
3. בחרו מקום מובלט בו תרצו שהצ'אטבוט יופיע, באזור זה לחצו על Add Section.

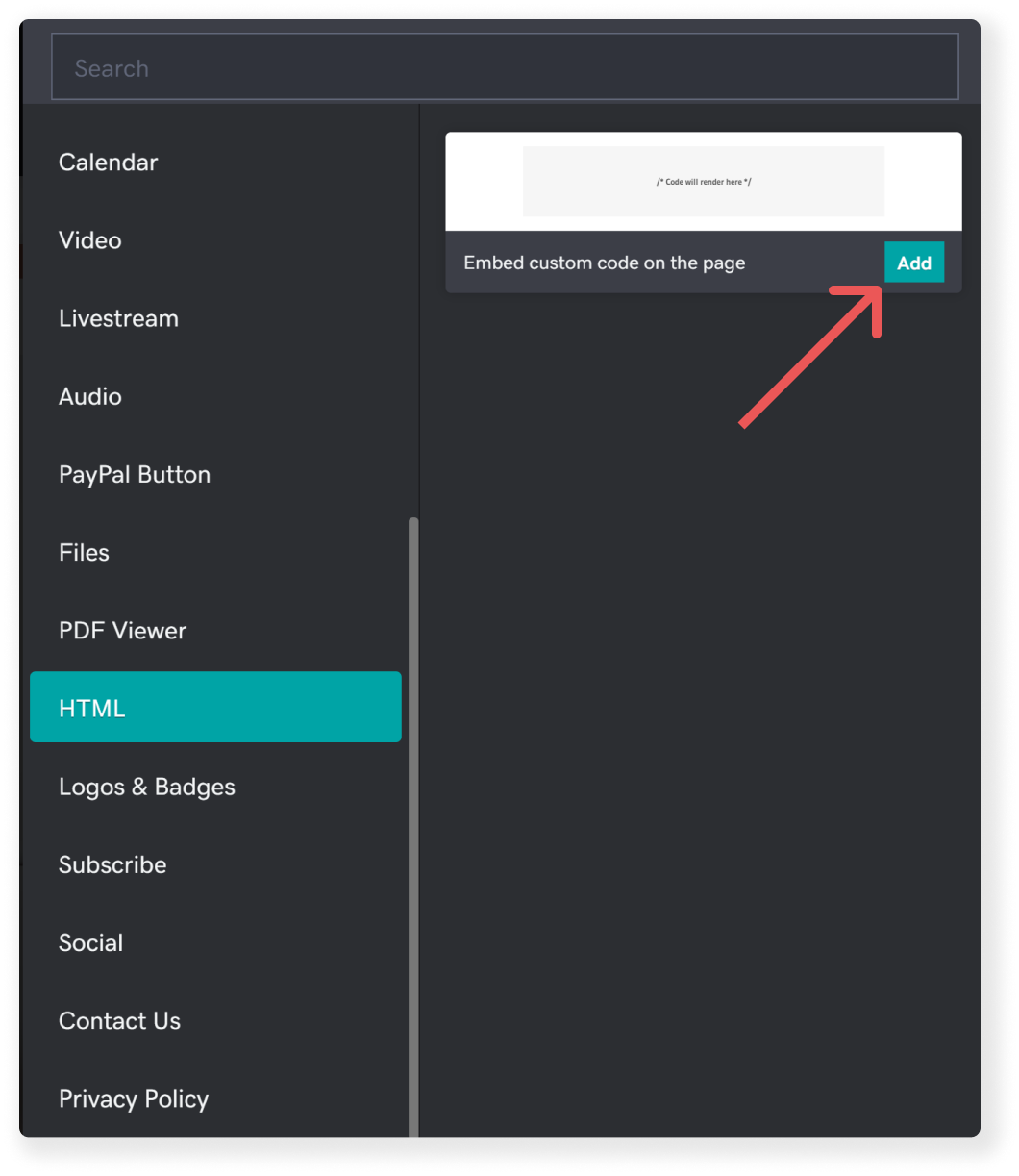
4. ב-Add Section בחרו ב-HTML, ולחצו על Add.

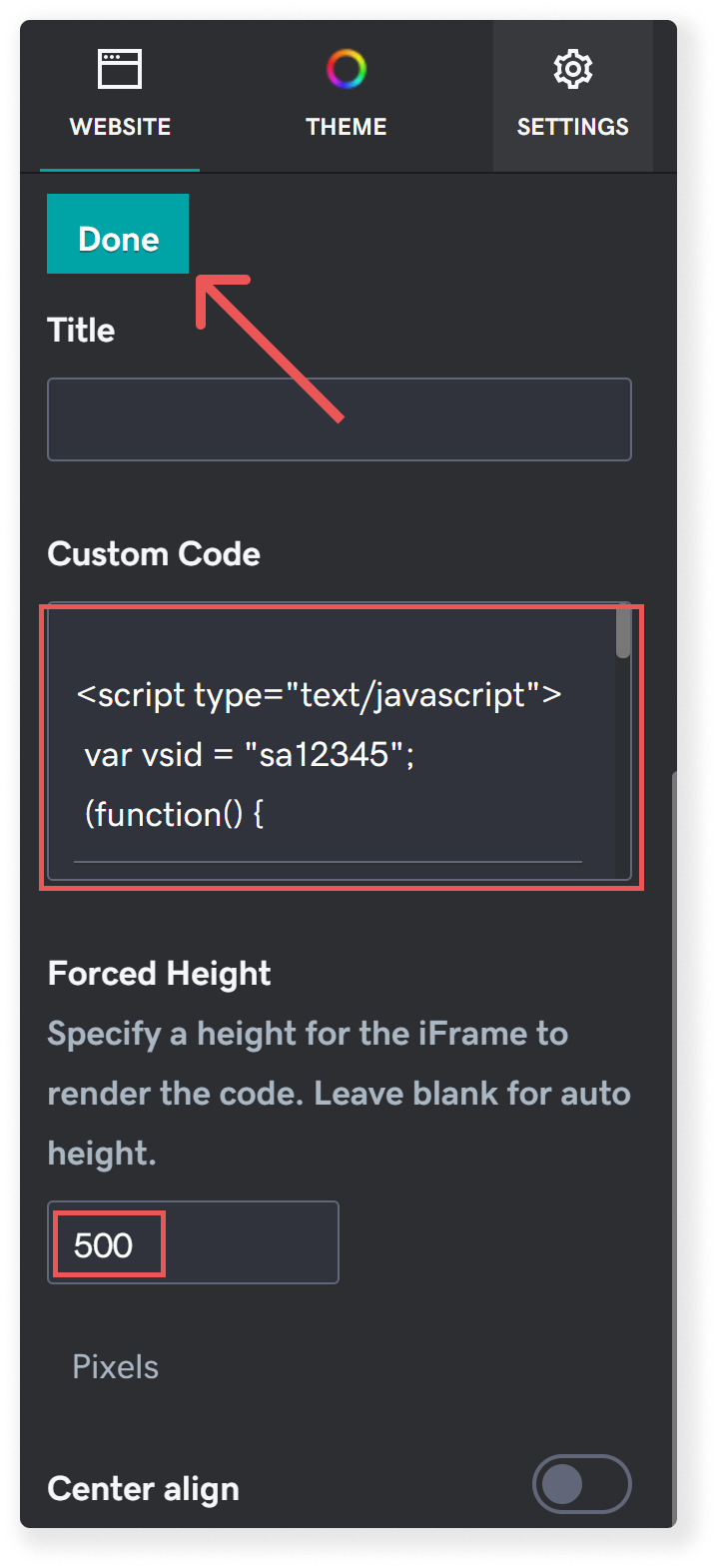
5. העתיקו והדביקו לתיבת הטקסט Custom Code את קוד ה- HTML של הצ'אטבוט לתיבת הטקסט. בנוסף, בתיבת הטקסט Forced Height הגדירו את הגובה ל-500 על מנת שחלון הצ'אט יוצג כראוי. לבסוף, לחצו על Done.

6. פרסמו את האתר.
הערה: חזרו על שלבים 3-5 עבור כל עמוד בו תרצו שהצ'אטבוט יופיע. Godaddy הסירה את האפשרות להוסיף קוד לכל הדפים יחד.