צעד אחרי צעד: הוספת הצ'אטבוט ידנית לאתר Wordpress באמצעות וידג'ט טקסט (ללא plugin)
הוסיפו ידנית (ללא plugin) את הצ'אטבוט לאתר WordPress שלכם במספר שלבים פשוטים בעזרת וידג'ט טקסט
חשוב: מדריך זה הוא לאתרים שנבנו בפלטפורמת WordPress.org.
הבלוגים של WordPress.com אינם מאפשרים הטמעת קוד JavaScript מסוג זה.
שימו לב: השיטה המדריך זה היא של הוספת הצ'אטבוט באופן ידני ללא פלאגין של WordPress. להוראות על הוספת הצ'אטבוט באמצעות פלאגין לחצו כאן:
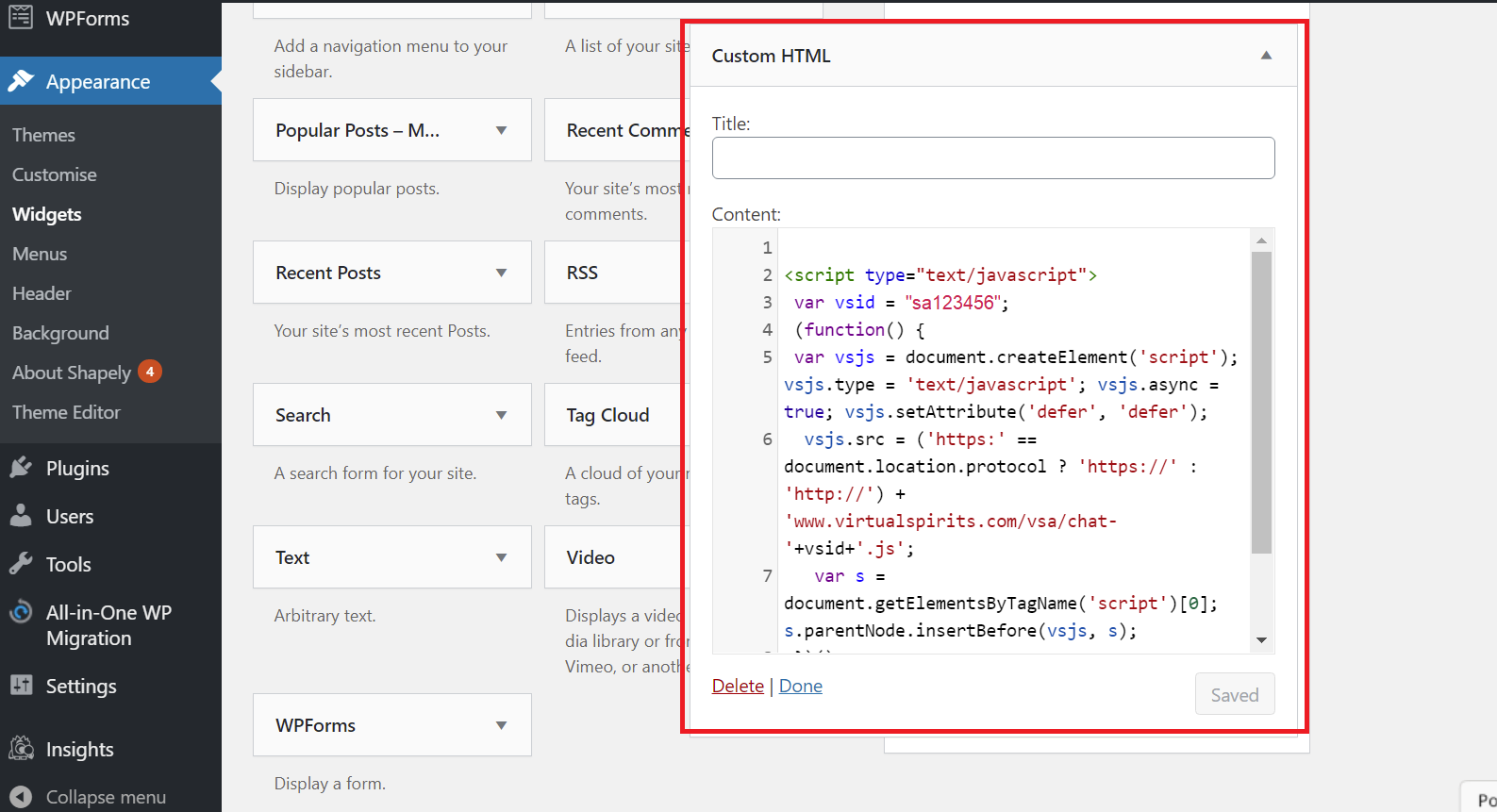
הוספה בעזרת plugin (מדריך חלופי)הערה: את קוד ה-HTML של הצ'אטבוט תוכלו למצוא בממשק ניהול הצ'אטבוט תחת "הוספה לאתר".1. התחברו לממשק הניהול ב-WordPress.

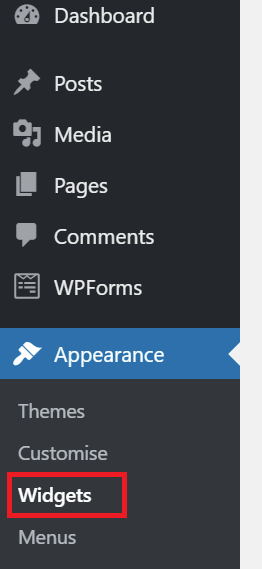
2. בתפריט הראשי לחצו על
Appearance ולאחר מכן על
Widgets.

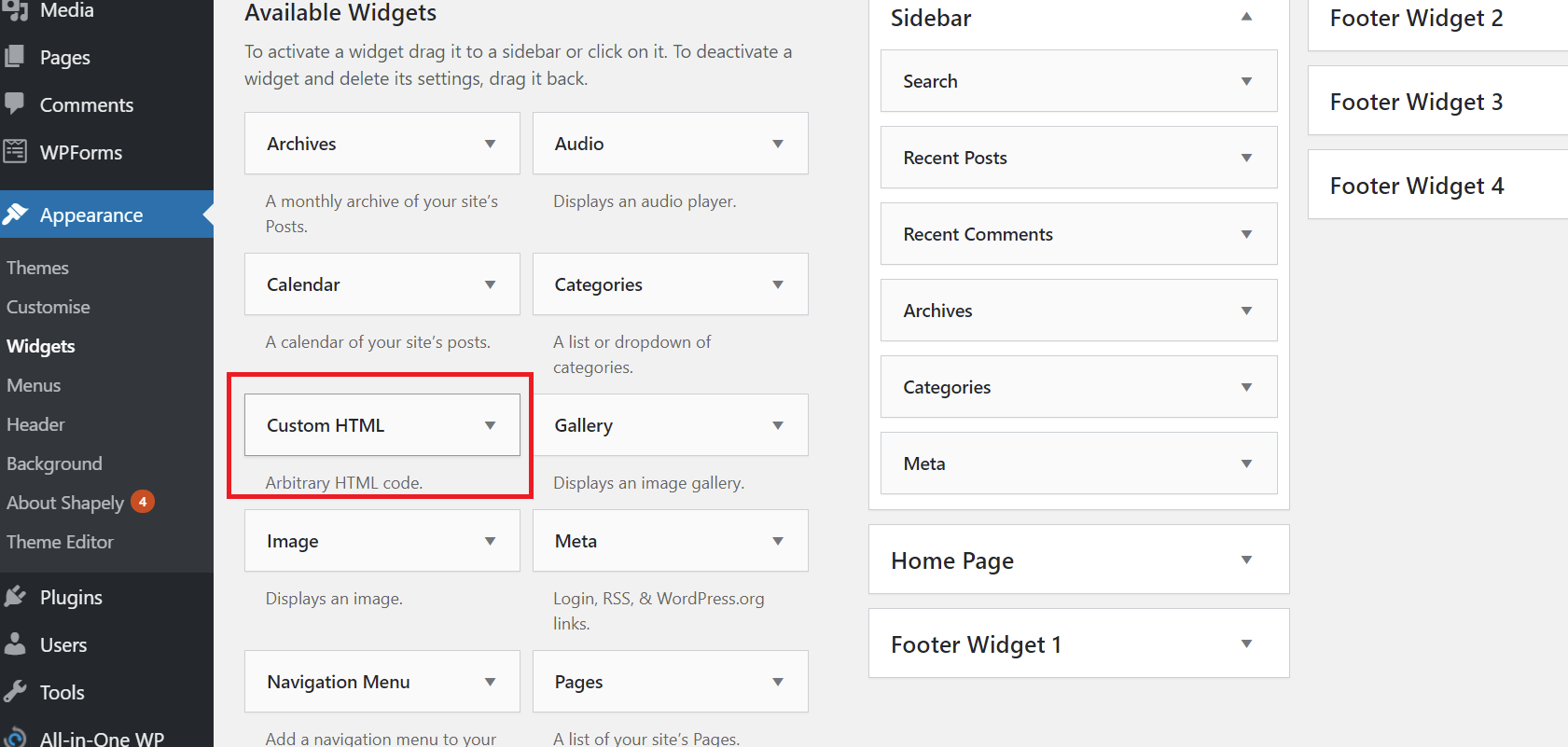
3. בחרו ב
"Text : Arbitrary text or HTML" או ב-
(Arbitrary HTML code) Custom HTML
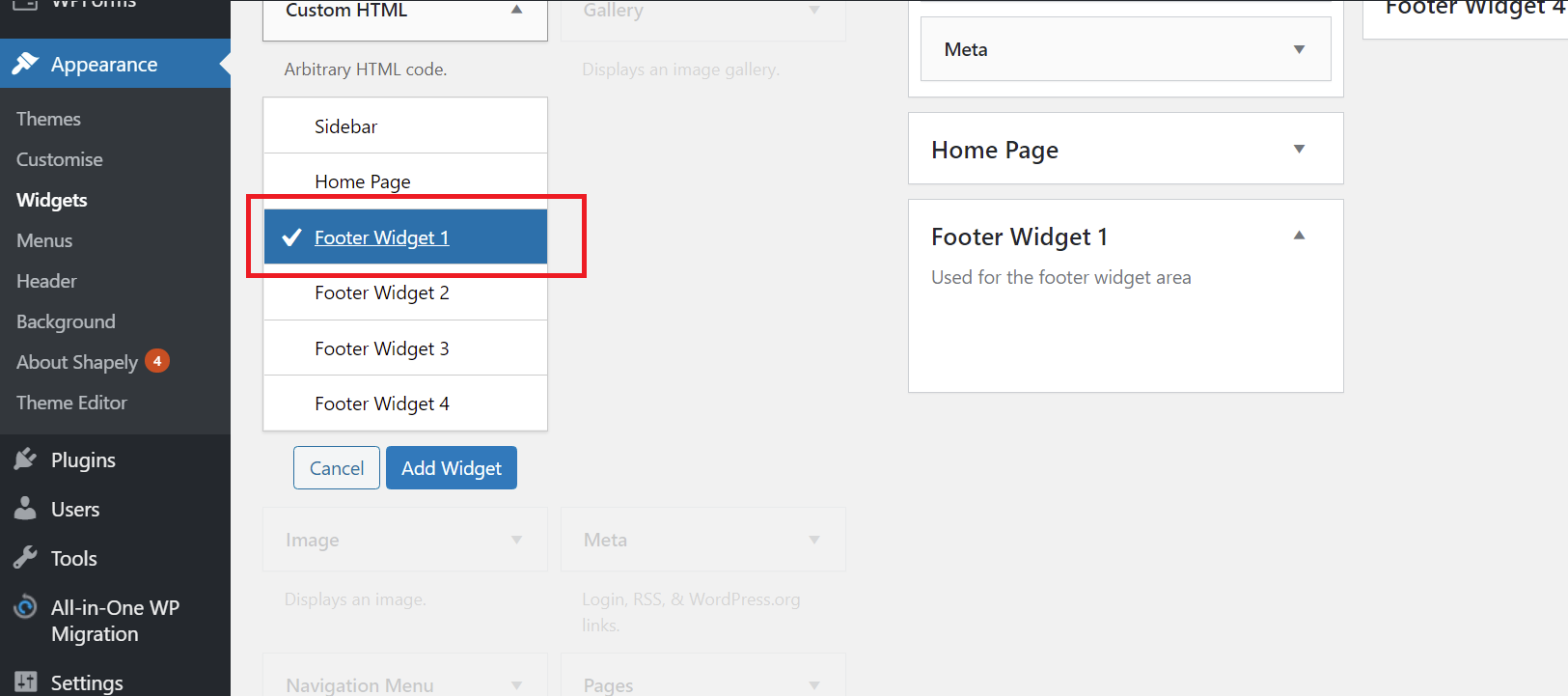
4. הוסיפו את הוידג'ט טקסט לאזור פעיל של וידג'ט שיש ברשותכם, כל עוד הוא נטען בכל תצוגת עמוד אחת. אזור
הכותרת התחתונה (footer) לרוב הוא המיקום המתאים ביותר.

5. העתיקו והדביקו בתיבת הטקסט את קוד ה-HTML של הצ'אטבוט, את הכותרת יש להשאיר ריקה.

6. לחצו על save בכדי לשמור. אם הצ'אטבוט אינו מופיע מיידית באתר שלכם, נסו לרענן את העמוד.