
TOPICS:
Chatbot for Businesses Chatbot for Lead Generation Chatbot for Website Building a chatbot
Website Chatbot - 7 Chatbot Design Techniques to Increase Website Conversions
You've decided to build a Website Chatbot, crafted the best scripts and all of your test-conversations worked perfectly. The answers you've added give great responses to the visitors frequently asked questions and everything is ready to get sales leads that will overflow your sales team.
Once you've finished building your Chatbot and it is online, traffic pours in from your campaigns and after a few days you start to suspect that something isn't right. The results are better than before, sure, but these are not the amazing results you were hoping for.
So what went wrong? Well, it could have been that you put most of your attention into your chat script's copy, and not enough attention into your Chatbot's design when creating your chatbot..
Here are 7 Chatbot design techniques for your Chatbot that you can use when building a chatbot for website to truly bring your conversions to the next level.

1. Choose Contrasting Colors for the Chatbot window
There are a lot of case studies out there about website and landing page colors. Some people might insist that when creating a chatbot, one color is better than another in order to highlight the Chatbot on your website, but often times it’s simply color contrast that causes the increase in conversion.
By using colors that are different, but complementary to your website's design, you can make the Chatbot design stand out from the rest. The point of doing this is to create a visual hierarchy that tells a visitor what is important and what is not.
Just as your Call-to-Action button will stand out with a different color; the Chatbot should be highlighted because it is engaging your visitors, answering their questions and generating sales leads for you.
2. Use a Real Human Representative Image
In many cases,we find that websites are building Chatbots with generic figures as the chat's agent picture, or even using their company's logo instead.
When creating the chatbot, these website owners don't understand what photos are used for on the Chatbot's image. The agent image isn't used to fill a space; it is there to add value to the overall Chatbot experience. Visitors mostly ignore filler photos of generic people or objects.
This means that those websites have essentially thrown out lots of their potential customers by not providing them a good user experience when chatting with the Chatbot. An experience that should eventually lead them to start a conversation with the chat and leave their contact information.
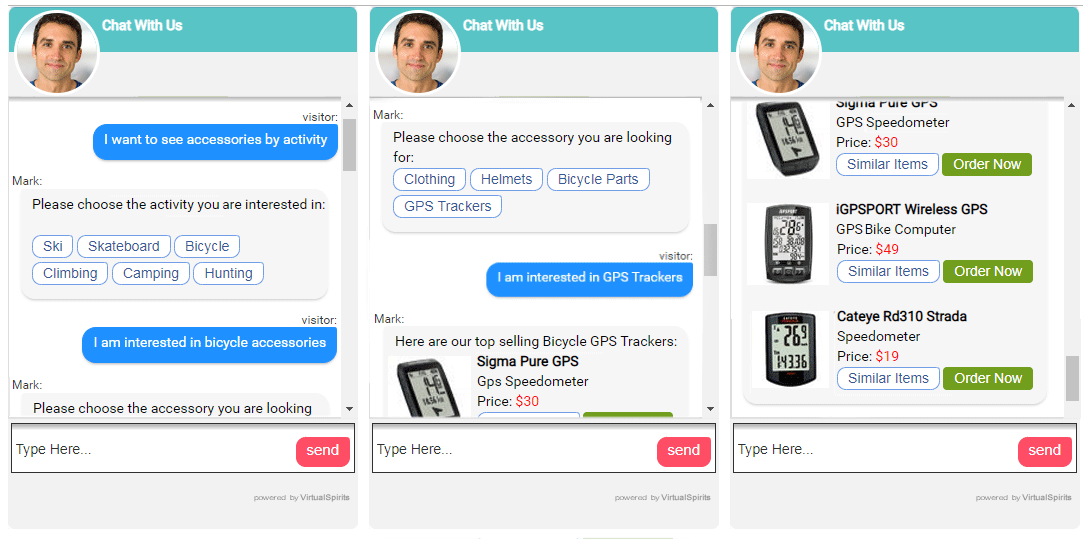
A picture of a real human representative will give visitors the feeling that someone is actually reading their messages, and they will feel that they've received quality service.
3. Choose a Proper Location for Your Chatbot
Website owners are spending a lot of time and energy building a chatbot for their website and writing scripts. But once a visitor gets to their website the chat's window opens and hides the products, the menu or the prices; the visitor's automatic reaction is to close the chat's window so it won't disturb him while browsing the website. The visitor didn't even read the chat's introduction, or worse,didn't notice that there's a tool that can help him out.
The point is that when you create chatbot for your website, you need to choose a location where the Chatbot doesn't disturb your visitors use of your website while they're having a conversation with the Chatbot.
4. Choose the Right Colors
You want impact when building your chatbot? Using bright colors on your Chatbot's design can grab someone’s attention very quickly. But be careful, the wrong color match can actually turn off visitors.
We’ve already talked about color contrast, but the color choices you make for the look and feel of your site can change the emotions that your site provokes in your visitors.
For example: If you were selling office chairs to executives you could easily turn off your visitors by using the color pink in your chat's design. This is because the color pink doesn’t convey the right feeling to the visitor.
5. Use Text in Your Chat's Design
Want to get your visitors attention to use your Chatbot? Why don't you simply tell them what to do? The idea is not to let your visitor guess what the chat’s purpose is or what it can do, but clearly present it to him.
Beyond writing chat scripts, the text in the chat's design (when open or closed) helps the visitors understand the purpose of your Chatbot and why they should use it. Using statements such as "Ask me a question" or "Chat with us to complete your purchase" will help your visitors focus on the chat's target, receive quality service and provide the results you want your Chatbot to achieve.
Notice that when building a chatbot you are using a sentence on the chat's design, it is purely for pointing out the purpose of the chat and not to promote your offer. Promotion on the chat design might turn off visitors and make them close the chat's window before they've started a conversation.
6. Add Your Company's Logo to the Chatbot
Your company's logo connects your customers to your products and reputation; it is on all of your website pages as well as on your social media accounts. Use it when creating a chatbot for your website.
Ensure that you use the same logo that is used on your website and not a logo that was specially designed for the chat nor an old logo that you are no longer using. Adding the company’s logo to your Chatbot's design connects the chat to your website and gives your visitors the feeling that they're talking with a company representative. We mentioned earlier that you should use a real human picture for the chat agent's image and not a generic figure or your company's logo. But it is important to add the logo to your chat design to connect it to your website's branding.
7. Timed Trigger for the Chatbot to Open
One of the biggest questions in the internet world is how long an average visitor spends on a website.Of course, the answer to this question varies from website to website and from one industry to another.
For example: Users that are visiting eCommerce websites usually look for a specific product. They do it mostly by using search engines such as Google or Yahoo and opening a number of tabs at the same time. These customers usually know what they are looking for and will get directly to the product page. At these websites,visitors will spend no more than few seconds because they are making some kind of 'market survey' in order to find the right product for the best price.
However, visitors on a law firm website will want to read about the firm and the lawyers and will spend more time on the website. Consider the type of your visitors and the time they spend when building a chatbot for your website.
Opening the chat's window for each case should be based on providing value to the website's visitors and be properly timed in order to catch the visitors attention. If the chat window opens too soon for a visitor who wants to read some information first, the visitor might close the chat and not use it again. The opposite is also true;if visitors are staying for a short time on the website then don’t wait too long to open the chat window or they will have already left the site.
After creating the chatbot, you can do A/B testing for the correct timed trigger for your Chatbot by setting a certain timed trigger for a few days and then changing it to see which timed trigger gets the better results.
Take ActionIt’s time to take action. This article gave you some tips on how to build a chatbot for your website. Start testing your Chatbot design and improving it with the techniques you've learned.
You can have a really effective Chatbot only when
great design and great chat scripts come together to lift conversions through the roof.